ich bräuchte mal wieder eure Hilfe.
Zuerst schildere ich mal den aktuellen Zustand.
Ich habe meinen Stromanbieter gewechselt, bei dem mein stündlicher Verbrauch vom Zähler an den Anbieter übermittelt und abgerechnet wird. Wenn der akutelle Strompreis bspw. in der aktuellen Stunde bei 25ct. liegt und ich 2kwh verbrauche, kostet mich das 50ct.
Ich habe im Haus an 3 Stellen RBGW Bänder die mir bisher immer die Außentemperatur angezeigt haben. LED´s sind Grün, Außentemperatur beträgt etwa 20 Grad. LED´s sind Weiß, Außentemperatur beträgt etwa 2 Grad.
Jetzt möchte ich das alles auf den Strompreis umprogrammieren. Wenn Strompreis unter 25ct., alle LED´s auf Grün und so weiter.
Aktuell hänge ich an einer Stelle fest:
Mein Pythonscript sendet eine Query an meinen Anbieter per GraphQL und fragt den aktuellen Strompreis ab und speichert ihn in cp = current_price['total']
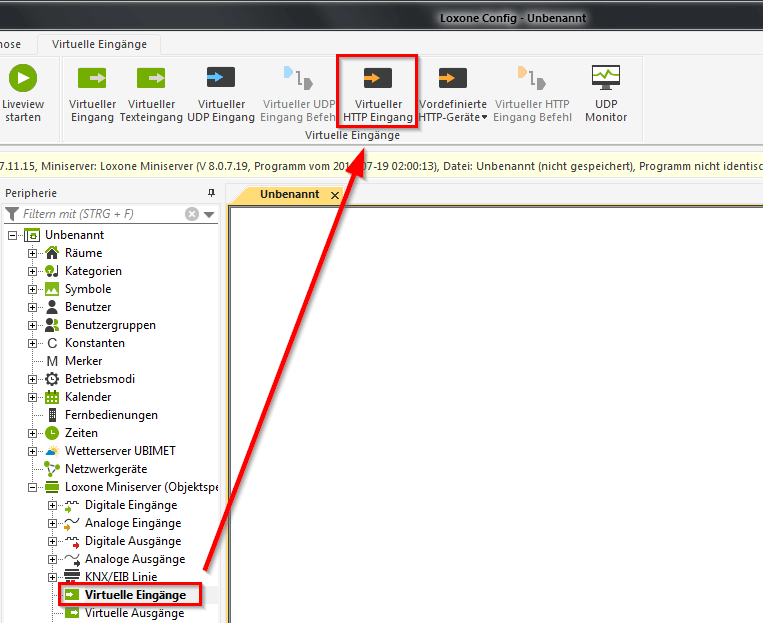
Der Wert wird an einen Virtuellen Texteingang gesendet, welcher an einem Status Baustein am AC hängt. f"/dev/sps/io/SET(Sta;I1;{cp})
Wenn ich das Script ausführe, sehe ich auch, das der Virtuelle Texteingang den Befehl erhalten hat. Aber wieso erkennt der Status Baustein diesen nicht am I1?
Wo habe ich einen Denkfehler? Muss ich den Wert irgendwie anders an den Miniserver senden?
fromrequests.authimportHTTPBasicAuth
# GraphQL-Endpunkt und Zugriffstoken
graphql_endpoint = "https://api.tibber.com/v1-beta/gql"
access_token = "xxxxxxxxxxxxxxxxxxxxxxx"
# GraphQL-Abfrage für den aktuellen Strompreis
query = """
{
viewer {
homes {
currentSubscription {
status
priceInfo {
current {
total
energy
tax
startsAt
}
}
}
}
}
}
"""
# HTTP-Anfrage an den GraphQL-Endpunkt senden
headers = {
"Authorization": f"Bearer {access_token}",
"Content-Type": "application/json"
}
response = requests.post(graphql_endpoint, json={"query": query}, headers=headers)
# Antwort überprüfen und Daten verarbeiten
ifresponse.status_code == 200:
data = response.json()
current_price = data["data"]["viewer"]["homes"][0]["currentSubscription"]["priceInfo"]["current"]
cp = current_price['total']
cp = int(cp * 100)
print(cp)
else:
print(f"Fehler bei der Anfrage: {response.status_code}")
print(response.text)
local_url= "http://1X0.X17.129.X33/"
serial_number = "XXXXXX"
username = "XXX"
password = "XXXXX"
#Put the name of your Virtual Text Input between the ""
virtual_text_input = "Strompreis"
basic = HTTPBasicAuth(username,password)
external_url = f"http://dns.loxonecloud.com/{serial_number}"
resolved_external_url = (requests.get(external_url)).url
command_base = f"dev/sps/io/{virtual_text_input}/"
send_value = f"SET(Sta;I1;{cp})"
#Execute a command on the local network
defexecute_local_command(command):
command = local_url + command_base + command
returnprint(requests.get(command,auth =basic))
execute_local_command(send_value)
#Execute a command with remote connect
defexecute_local_command(command):
command = resolved_external_url + command_base + command
returnprint(requests.get(command,auth =basic))



Kommentar